Wordpress, Blog Üzerine, Wordpress Dersleri, Wordpress Eğitimleri, Wordpress Kodları, Wordpress Haberleri,Wordpress Tutorials,WpMavi,CDN, Seo, Seo Ayarları, CDN Dersleri
------------------------------------------
CDN Nedir ? Nasıl Çalışır?
Standart bir host firmasında, dosyalarınız bir server altında depolanır ve o depolanma host firmanızın serverları neredeyse orada, yani dünya üzerinde tek bir noktada depolanmış olur.
Sitenizin ziyaretçilerinize tek bir noktadan dağıtım yapması, site sunucunuza yakın bir yerden bağlanan bir kullanıcı ile uzak bir yerden bağlanan kullanıcı arasında sitenize bağlanma hızı açısından fark oluşmasına sebep olacaktır.
Örneğinhost firmanızın server lokasyonu İstanbul ise, İstanbul’dan sitenize bağlanan bir ziyaretçi ile Ankara’dan sitenize bağlanan bir ziyaretçinin sayfa açılış hızları farklıdır. Sayfa açılış hızı Ankara’daki ziyaretçi için İstanbul’daki ziyaretçiye göre daha yavaştır.
Mesafe arttıkça sayfa dolum hızıda artar… Fakat CDN kullanımı büyük ölçüde sitenizin hızını arttırabilir. Peki CDN nasıl çalışır, mantığı nedir ?
CDN, sitenizin dosyalarını bir çok noktadaki serverlara dağıtır ve ziyaretçi, sitenize bulunduğu yerin en yakınında olan serverdan bağlanır. Yani, tüm ziyareçilerinize eşit uzaklıkta olmanızı sağlar.
CDN Kullanımı ile Ne Elde Ederiz?
CDN kullanımı ile sitenizin hızı muazzam derecede artar. Site hızının artması demek alexa ve google sıralamalarında üst sıralara çıkmanız demek.
Ayrıca Google, CDN kullanımını çok değerli buluyor. CDN kullanımı faydalarını wordpress sitenize CDN entegrasyonunu gerçekleştirdikten sonra, içeriklerinizin google’daki sıralaması muazzam derecede değiştiğinde emin olun daha iyi anlayacaksınız.
Ben de iki yıldır blogumda MaxCDN kullanıyorum ve sonuçlardan oldukça memnunum. Site hızımın ve dolayısı ile hem Google, hemde alexa’daki sıralamalarımın artmasına büyük ölçüde etkisi oldu.
Zaten memnum kalmadığım bir hizmeti blogumda asla yayımlamam. Eğer siz benim aksim bir tecrübe yaşar ve memnun kalmazsanız 30 gün içinde paranızı iade etme garantiside sunuyorlar.
Yazımın geri kalanında ise sizlere CDN kullanımı ve SEO ayarlarını nasıl yapacağınızı detaylı bir şekilde anlatmaya çalışacağım.
Anlatacağım yazıyı ise sizin de MaxCDN üyeliğiniz olduğunu, yani MaxCDN‘den CDN servisi satın aldığınızı varsayarak yapacağım.
Adım 1: Hesap Olusturma – Satın Alma
1-Öncelikle Buraya tıklayarak CDN Fiyat tablosuna gidin ve karşınıza aşağıdak resimde olduğu gibi bir ekran çıkacaktır.

2-Ardından aşağıdaki resimde 1. nokta olarak gösterdiğim, Yearly Pricing sekmesini açık konuma getirin.
Yani bu şekilde alımı 1 yıllık olarak yapıyoruz. Alımı bir yıllık yapınca da firma sizden 2 aylık ücreti almıyor. Bu şekilde yaparsanız hizmeti olabilecek en ucuz fiyata almış olursunuz.
3-Yearly Pricing kısmını On konumuna getirdikten sonra 100 GB’lık paket için Sign Up butonuna tıklayın. ( Başlangıç için 100GB bant genişliği satın almak yeterli olacaktır. Ben de ilk başta 100GB paketle başladım. Daha sonra kullanımınız 100GB’ı geçerse, ki bu ciddi bir trafiktir o zaman paketinizi arttırısınız. )

3-Paketinizi seçip Sign Up dedikten sonra iletişim ve tüm bilgileri girdikten sonra create account and get started butonuna tıklayarak paketi satın alma işlemini tamamlıyorsunuz.

Artık sizin de bir MaxCDN hesabınız var. Şimdi sıra geldi wordpress sitemizi aldığımız CDN hizmetine entegre etmeye.
Adım 2: MaxCDN Paneli – CDN Kullanımı
MaxCDN‘de satın alma işlemini gerçekleştirdikten sonra wordpress sitenize dönüp W3 Total Cache eklentisini kurun.
W3 Total Cache Kurulumu ve Ayarları – Şimdilik sadece kurulumu gerçekleştirin, ayarları ile şu an işimiz yok, daha sonra yaparsınız.
Daha sonra tekrar MaxCDN‘e gidip oluşturmuş olduğunuz hesaba giriş yaptıktan sonra Zones yada Manage Zones sekmesi altından Create Pull Zone sekmesine tıklayın.
Daha sonra karşımıza çıkan ekranda sırası ile; ( Aşağıdaki resimde olduğu gibi )
Pull Zone Name:En az 3 karakterden oluşan istediğiniz bir zone ismi girin.
Origin Server URL:Wordpress sitenizin adresini benim girdiğim gibi girin. ( Örnek: https://www.wpmavi.com – http://www.sizinsiteniz.com)
Label:Bu kısma zone‘u tarif eden herhangi bir etiket girin ve ardından create butonuna tıklayın.
Daha sonra önümüze Zone Succesfully Created açılır penceresi çıkacak. Buda işlemin tamamlandığı anlamına gelir. Açılan küçük pencereyi kapattıktan sonra artık oluşturduğumuz zone’un yönetim panelindeyiz.
Pull Zone sekmesinden Settingssekmesine tıklayın ve karşınıza aşağıdaki resimdeki gibi bir ekran açılacak.
Custom Domain Settings
Custom Domainsyerine CDN url adreslerinizin nasıl görünmesini istiyorsanız, o adresi girin. Yani, bize atadığı cdnwpmavi.wpmavi.netdna-cdn.com URL adresini girdiğimiz URL adresine yönlendiriyoruz.
Ben cdn.wpmavi.com yaptım size de sitenizin ismi neyse onu yapmanızı öneririm. ( Örnek : cdn.sizinsiteniz.com)
Blogumdaki herhangi bir resme tıkladığınızda resim URL adresi cdn.wpmavi.com/resim.jpg şeklinde açılacaktır ki buda resimlerimin CDN serverı üzerinden hemen üstte belirlediğimiz custom domain isminden aktarıdılığını gösteriyor.
Edge Settings
Edge Settingsiçin sadece Gzip Compression ve Query Strings seçeneklerini işaretleyin. ( Alttaki resimde olduğu gibi )
Cache Settings
Cache settingsiçin Set Default Cache Time ve Override Cache-Control Header’ı 7 days olarak ayarlayın ve update deyin. ( Alttaki resimde olduğu gibi )
CDN SEO Ayarı
Daha sonra alttaki resimde olduğu gibi yine Pull Zones sekmesi altından SEO sekmesine gidin ve ayarlarınızı aşağıdaki gibi yapın;
Canınical Header:Enable
Robots.txt:Enable ve aynı zamanda Use custom robots.txt seçeneğinide aktif hale getirip aşağıdaki komutu boş alana yapıştırın ve update deyin.
User-agent: *
Allow: /wp-content/uploads/
Disallow: /Bu ayarlarla google botlarına, farklı bir url adresi üzerine taşıdığımız resimlerimizin aslında bize ait olduğunu söylüyoruz ve duplicate’in (kopya içerik oluşumunun) önüne geçiyoruz.
Önemli: Eğer bu ayarları yapmazsak, google botları resimleri başka bir url adresi üzerinde gördüğü için (cdn.sizinsiteniz.com) resimlerin çalıntı olduğunu düşünüp bizi gösterimlerde en alt sıralara atabilir hatta hiç gösterime bile almayabilir. O yüzden bu kısım çok önemli.
Adım 3: DNS Ayarları – CDN Kullanımı
MaxCDN yönetim paneliyle işimiz bitti. Şimdi sıra geldi MaxCDN DNS adreslerini entegre etmeye.
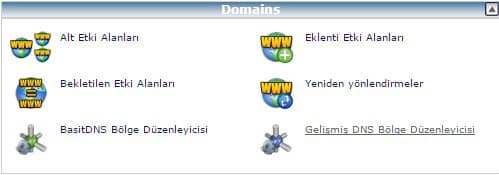
Öncelikle cPanel‘e giriş yapın. cPanel’de bulunan Domains sekmesi altından Gelişmis DNS Bölge Düzenleyicisine tıklayın.

Ardından karşımıza aşağıdaki resimde olduğu gibi bir sekme açılacak ve o sekmeye sırası ile;
Ad:cdn.sizinsiteniz.com
TTL:14400
Tip:CNAME seçin.
CNAME:Buraya ise MaxCDN’in size atadığı orjinal cdn url adresini girin. Adım birde gösterdiğim gibi ( örnek: cdnwpmavi.wpmavi.netdna-cdn.com )
Ve ardından Kayıt Ekle butonuna tıklayın. İşlem tamamdır. İkinci adımıda tamamladık. Şimdi açtığımız CNAME’nin oturmasını bekleyeceğiz. (Bir kaç saat alabilir ) Ama siz beklemeden 4. adıma geçin.
Adım 4: WordPress’e CDN Entegre Etme – CDN Kullanımı
Bu aşamada MaxCDN‘i wordpress sitemize entegre edeceğiz. Bu entegrasyon işlemi için W3 Total Cache eklentisini kullanacağınız.
WordPress admin panelinizden W3 Total Cache eklentisine gidip, General Settingssekmesi altından CDNsekmesini bulun ve aşağıdaki resimde olduğu gibi CDN seçeneğini enable edin, CDN Type içinde MaxCDN’i seçip, Save all settings deyin.
Ardından yine wordpress yönetici panelinizden Performance (W3 Total Cache) sekmesi altından CDN opsiyonuna tıklayın.
Daha sonra Configuration sekmesine gelin. Bu noktada eklenti sizden aşağıdaki resimde olduğu gibi Authorization Key ve API key isteyecektir. Bu bilgilere ulaşmak için tekrar MaxCDN yönetim panelimize gidiyoruz.
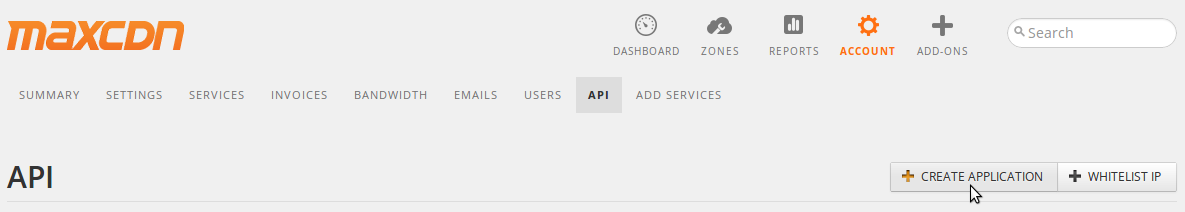
MaxCDN yönetim panelinden en sağ üst köşede bulunan Account sekmesine tıklayın ve açılan diğer yönlendirme sekmesinden APIsekmesine tıklayın.
Daha sonra create aplication butonuna tıklayın
Ardından karşımıza çıkan ekrandan, Name ve Description kısmına istediğiniz gibi isimler verin. Application URL ve Callback URL kısımlarını boş bırakıp register application butonuna tıklayın.
Bu işlemi gerçekleştirdikten sonra tüm API bilgilerinize ulaşmış olacaksınız. Ulaştığınız sayfada company alias consumer key, consumer secret gibi tüm bilgilere ulaşabilirsiniz.
Bu sayfada bulunan bilgileri Performance (W3 Total Cache) >> CDN >> Authorization key kısmına Company Alias+Cosumer Key+Consumer Secretşeklinde yazmanız gerekli;
Yani üstteki adımda ulaştığımız Company Alisas, Consumer Key ve Consumer Secret bilgilerini, aralarına + koyup birleştirerek yazıyoruz.
Örnek: wpmavi+a34adwa323f992fsa80053622fb0+f59fesdasd763d61fb9eas2e8
Daha sonra Test MaxCDN butonuna tıklayın ve eğer Test passed derse işlem tamamdır.
Hayırlı uğurlu olsun. Artık CDN kullanımı ve entegrasyonu konusunda tüm bilgiye sahipsiniz. CDN’in çalışıp çalışmadığını, sitenizin adresini www.sizinsiteniz.com yerine cdn.sizinsiteniz.com yazarak tarayacınızdan test edebilirsiniz.

---------------------------------------
**Bu yazı wpmavi.com adresinden alınmıştır. Sponsor Bayram Cigerli
![WordPress CDN Kullanımı ve SEO Ayarları [Detaylı Anlatım] WordPress CDN Kullanımı ve SEO Ayarları [Detaylı Anlatım]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg804dHsZbg7s4U71UbI1YLFhFIuz-lMGaOB3JTsCV8pApUMiUqwOuy7vYImdkXrOlGMSRJ4dDRt5mqSfeWvE53TZf80OJMaFW72BEC-Xuj80cWKmLH_zDk_fU2RKZ-QeocV7AxPaK5Szk/w600/wordpress-cdn-kullanimi-cdn-nedir-296x196.jpg)












comment 0 yorum
more_vert